shadertoy 시작하기.
shader 테스트를 위해 rendermonkey를 주로 쓰다가 shadertoy라는걸 알게되서 편한듯해서 살짝 테스트해볼겸..
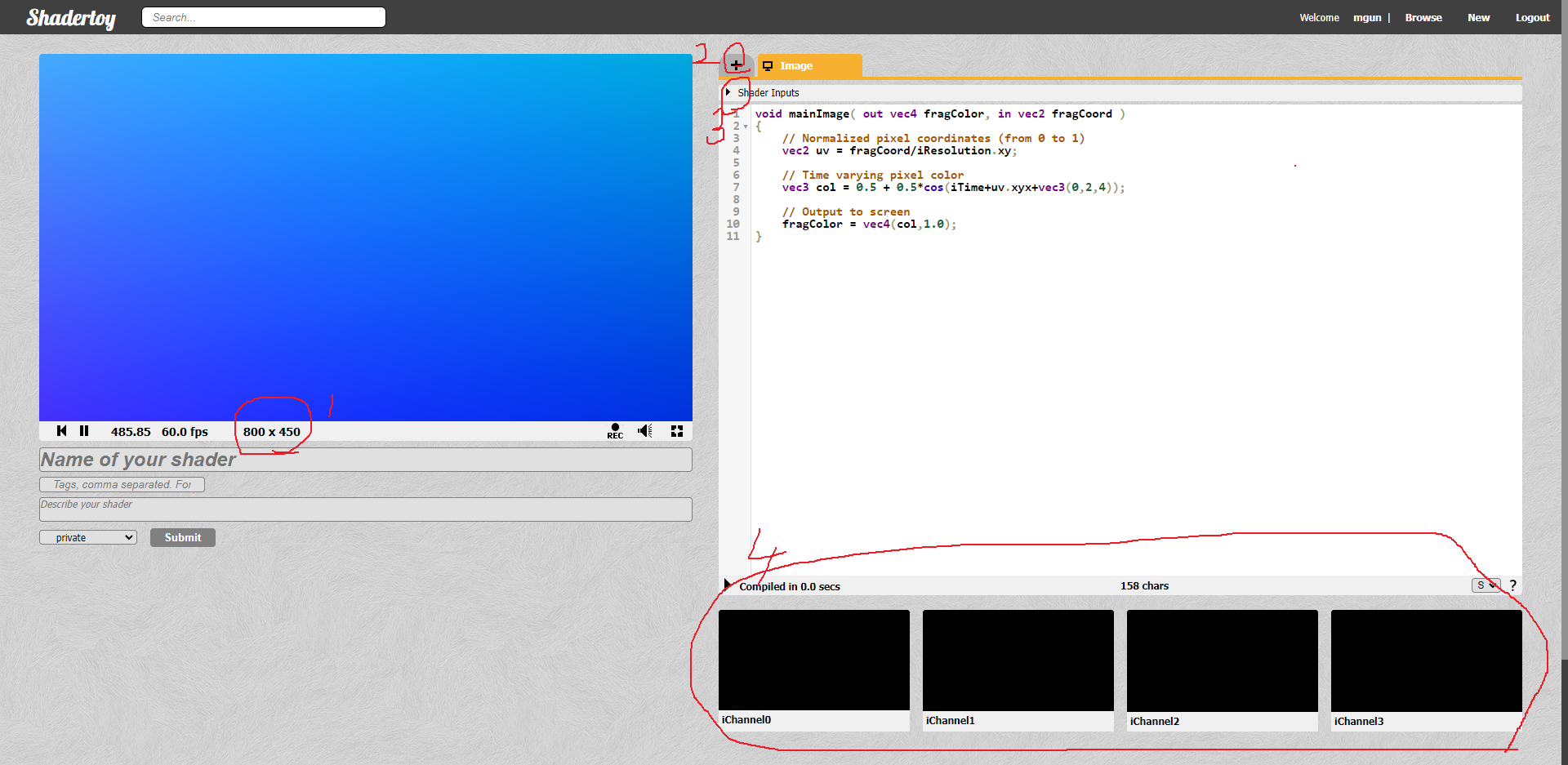
처음 시작하면 아래와 같은 화면이다.
오른쪽에 코딩하고 "alt + enter" 하면 갱신된다.
간단하고 참 좋네.
uv좌표를 테스트 해 보자면 왼쪽 아래가 (0,0)이고 오른쪽 위가 (1,1)이다.
dx는 반대로 왼쪽위가 0,0이고 오른쪽 아래가 1,1이다.
작업할때 꼭 확인해줘야 한다.
참고 : UV Texture Coordinates and Texture Mapping - OpenGL / DirectX

1 : 코드에서 사용하는 iResolution값
2 : 스크립트 추가
3 : 제공하는 전역변수
4 : 채널값
위와같이 length함수로도 간단히 테스트 해 볼수 있다.
length c는 아래와 같이 구할 수 있다.
c*c = a*a + b*b.
자세한 내용은 아래 vector 링크를 참고하자.
length로 color의 rgb 값을 다 넣었으므로 그레이 스케일된 값이 나온다.
오른쪽 위 값이 1에 가까우니까 흰색, 왼쪽 아래가 0에 가까우니까 검정색이다.
검은부분을 가운데로 옮길려면?
0~1 사이의 값을 -0.5~0.5로 바꿔줬다.
이제 0,0 이었던 곳은 -0.5*-0.5, -0.5*-0.5 가 되어 0보다 큰 값이 된다. (왼쪽아래)
0.5,0.5 이었던 값은 0,0이 되어 가장 어두운 값이 된다.(가운데)
그래서 가운데 값은 length가 0+0으로 0이 되고 중간에서 상하좌우는
0.25 + 0.25 = 0.5가 된다.
임의 테스트를 위해 0.5 이상은 1(흰색)으로 처리했다.
만약 0.0~1.0의 값을 온전히 가지고 싶다면 d+=d로 해 주면 위 원안에서는
0~1 사이의 값을 온전히 가질 수 있다. (d가 0~0.5이므로)
온전한 원을 원한다면 (위아래, 양옆이 1이 아닌 사각형의 각 모서리 부분이 0이 되도록)
해상도 비율을 맞춰줘야 한다.
가운데 부분은 하나의 값을 유지하고 끝부분만 흐리게 처리하고자 한다면 어떻게 해야 할까?
처음 떠오르는 생각은 원하는 부분까지는 if문으로 유지하고 그 다음 부터는 가중치 값을 곱해주는거다.
float t = clamp((d - (r-0.1)) / (r - (r-0.1)), 0.0, 1.0);
float c= t * t * (3.0 - 2.0 * t);
이에 대해 smoothstep 이라는 함수를 지원해 주고 있다.
float c = smoothstep(r-0.1, r, d);
Reference Link
- UV Texture Coordinates and Texture Mapping - OpenGL / DirectX
- vector
'Study > Graphics ' 카테고리의 다른 글
| shader에서 if 와 lerp의 성능은? (1) | 2018.10.12 |
|---|---|
| early z (0) | 2018.08.29 |
| hlod (0) | 2018.07.20 |
| What is Texture (0) | 2018.03.10 |
| texture format (0) | 2018.02.21 |










