FreeType 을 이용한 TrueType Font 파일 읽기
반응형
FreeType 을 이용한 TrueType Font 파일 읽기
FreeType 다운로드
참조 : http://freetype.sourceforge.net/index2
혹시 파일을 받으려고 헤메다가 못 받으신 분은 ... -_-;;
여기서 받으세요. (FreeType 2.3.5)
http://sourceforge.net/project/showfiles.php?group_id=3157
여기서는 비주얼 스튜디오 6.0 을 기준으로 만든 예제입니다.
물론 다른 버전을 사용하더라도 별 차이는 없습니다. : )
원본을 보시려면 다음을 참조하세요.
http://freetype.sourceforge.net/freetype2/docs/tutorial/step1.html
우선 freetype 라이브러리를 다운 받고 적당한 곳에 압축을 풀고, VS 실행.
라이브러리 세팅.

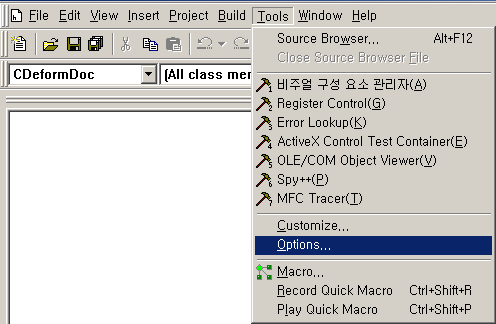
[Tools] > [Options ...] 를 선택하면 다음과 같은 다이얼로그가 뜬다. 여기서 세팅

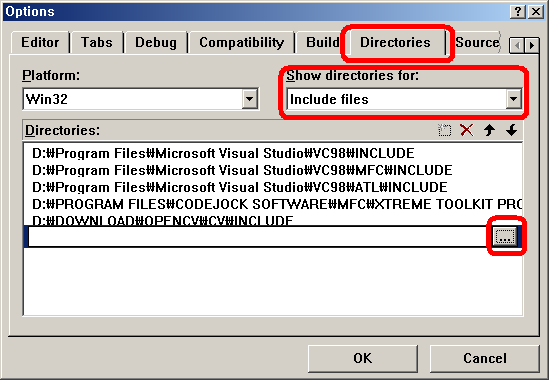
[Directories] 탭을 선택하고 "Show directories for:" 항목에서 "Include files" 를 선택한 후
아까 압축을 풀었던 freetype 라이브러리의 경로를 추가한다. (include 디렉토리를 서택하면됨)
... freetype-2.3.5\include
마찬가지로
"Show directories for:" 항목에서 "Library files" 를 선택하고 objs 폴더 경로를 추가한다.
... freetype-2.3.5\objs
[Project] > [Settings ...] 를 선택하고

다음과 같이 ... freetype-2.3.5\objs 폴더에 있는 lib 파일의 이름을 추가한다.

드디어 세팅 끝 -_-;;
소스 파일에 다음과 같이 FreeType 헤더를 추가한다.
폰트를 로딩하는 함수는 다음과 같이 .
위와 같이 TrueType Font 파일의 경로와 로딩하려는 문자의 유니코드를 파라미터로 받아
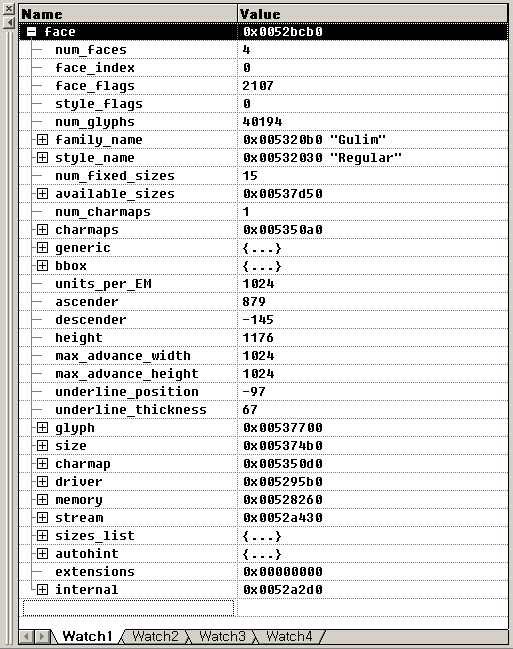
함수를 실행하면 다음과 같이 face 에 데이터가 로딩된다.
(다음 예제는 굴림 폰트의 'a' 를 읽은 결과이다)

읽은 글자에 대한 베지어 커브 컨트롤 포인트 리스트는 다음을 보면 된다.
여기는 컨투어 개수와 컨트롤 포인트 리스트가 있다.
글자의 외곽선 정보 뿐만 아니라 비트맵 이미지도 읽을 수 있다.
각 데이터 형에 관한 자세한 내용은 FreeType 페이지를 참조하라.
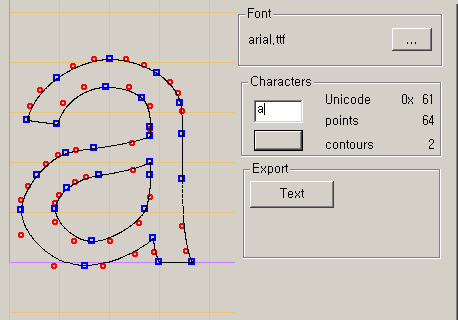
베지어 커브를 그릴 수 있는 적절함 함수를 추가하여서 그림을 그려보면 대략 다음과 같이
예쁜 그림을 얻을 수 있다. 이건 직접 해 보셈 -_-;

FreeType 다운로드
참조 : http://freetype.sourceforge.net/index2
혹시 파일을 받으려고 헤메다가 못 받으신 분은 ... -_-;;
여기서 받으세요. (FreeType 2.3.5)
http://sourceforge.net/project/showfiles.php?group_id=3157
여기서는 비주얼 스튜디오 6.0 을 기준으로 만든 예제입니다.
물론 다른 버전을 사용하더라도 별 차이는 없습니다. : )
원본을 보시려면 다음을 참조하세요.
http://freetype.sourceforge.net/freetype2/docs/tutorial/step1.html
우선 freetype 라이브러리를 다운 받고 적당한 곳에 압축을 풀고, VS 실행.
라이브러리 세팅.
[Tools] > [Options ...] 를 선택하면 다음과 같은 다이얼로그가 뜬다. 여기서 세팅
[Directories] 탭을 선택하고 "Show directories for:" 항목에서 "Include files" 를 선택한 후
아까 압축을 풀었던 freetype 라이브러리의 경로를 추가한다. (include 디렉토리를 서택하면됨)
... freetype-2.3.5\include
마찬가지로
"Show directories for:" 항목에서 "Library files" 를 선택하고 objs 폴더 경로를 추가한다.
... freetype-2.3.5\objs
[Project] > [Settings ...] 를 선택하고
다음과 같이 ... freetype-2.3.5\objs 폴더에 있는 lib 파일의 이름을 추가한다.
드디어 세팅 끝 -_-;;
소스 파일에 다음과 같이 FreeType 헤더를 추가한다.
#include <ft2build.h>
#include FT_FREETYPE_H
#include FT_FREETYPE_H
폰트를 로딩하는 함수는 다음과 같이 .
// fontFilePath : TTF file path.
// code : unicode of character which is loaded
bool LoadFont(const char* fontFilePath, int32 code)
{
FT_Library library; /* handle to library */
FT_Face face; /* handle to face object */
if ( FT_Init_FreeType( &library ) ) {
return false;
}
if( FT_New_Face( library, fontFilePath, 0, &face) ) {
return false;
}
if( FT_Set_Pixel_Sizes( face, BITMAP_WIDTH, BITMAP_HEIGHT) ) {
return false;
}
if( FT_Load_Char( face, code, FT_LOAD_RENDER ) ) {
return false;
}
}
// code : unicode of character which is loaded
bool LoadFont(const char* fontFilePath, int32 code)
{
FT_Library library; /* handle to library */
FT_Face face; /* handle to face object */
if ( FT_Init_FreeType( &library ) ) {
return false;
}
if( FT_New_Face( library, fontFilePath, 0, &face) ) {
return false;
}
if( FT_Set_Pixel_Sizes( face, BITMAP_WIDTH, BITMAP_HEIGHT) ) {
return false;
}
if( FT_Load_Char( face, code, FT_LOAD_RENDER ) ) {
return false;
}
}
위와 같이 TrueType Font 파일의 경로와 로딩하려는 문자의 유니코드를 파라미터로 받아
함수를 실행하면 다음과 같이 face 에 데이터가 로딩된다.
(다음 예제는 굴림 폰트의 'a' 를 읽은 결과이다)
읽은 글자에 대한 베지어 커브 컨트롤 포인트 리스트는 다음을 보면 된다.
face->glyph->outline
여기는 컨투어 개수와 컨트롤 포인트 리스트가 있다.
글자의 외곽선 정보 뿐만 아니라 비트맵 이미지도 읽을 수 있다.
face->glyph->bitmap
각 데이터 형에 관한 자세한 내용은 FreeType 페이지를 참조하라.
베지어 커브를 그릴 수 있는 적절함 함수를 추가하여서 그림을 그려보면 대략 다음과 같이
예쁜 그림을 얻을 수 있다. 이건 직접 해 보셈 -_-;
'유용한 것들_func' 카테고리의 다른 글
| CString <-> int , CString <-> double 변환 (0) | 2009.09.04 |
|---|---|
| Cubemap D3DFMT_DXT1으로 저장하기. (0) | 2009.08.20 |
| USES_CONVERSION (0) | 2009.08.09 |
| vld 사용법 (0) | 2009.07.26 |
| [window] CFileDialog - 파일포맷 지정 (0) | 2009.07.16 |
TAGS.

